Webdriver.IO wraps Selenium, which means you can run test scripts on all browsers. It allows you to easily integrate it with multiple testing frameworks, such as Appium, to run test scripts against Android or iOS mobile phones. WebDriverIO uses Node.js common libraries. For example:
Chai Assertion Library
This allows us to assert and validate the test. This library is not only for Webdriver but also used in React.js, Angular.js, and other frameworks’ unit testing.
Lodash
This module is one of my favorites. Instead of writing a bunch of workflows from scratch, Lodash gives you an opportunity to try an already defined, modern JavaScript utility library.
Starting with WebDriver.IO
To start with WebDriverIO, the first prerequisite is to install NPM and Node.js. Follow the link below to set it up.
How to set up Node.js
After successfully setting up Node.JS, it's time to install WebDriverIO CLI. Type the following command in the command prompt:
npm install @wdio/cli

The next step is to set WebDriver configurations. This command was introduced in WebDriverIO v6 and helps automation engineers to define things such as the automation backend, framework, reporting tool, etc. through a user-friendly wizard.
wdio config

Cool! We are now ready to write our first test script.
Creating the first test script
I highly recommend using the Visual Studio Code editor to write your code. Before proceeding with test execution, it is important to store all your test scripts in one place. So, create a directory called "test" in the project folder, navigate to the test folder, and create a specs folder. Now create a JavaScript file in the specs folder and write your test script in that file and save it.
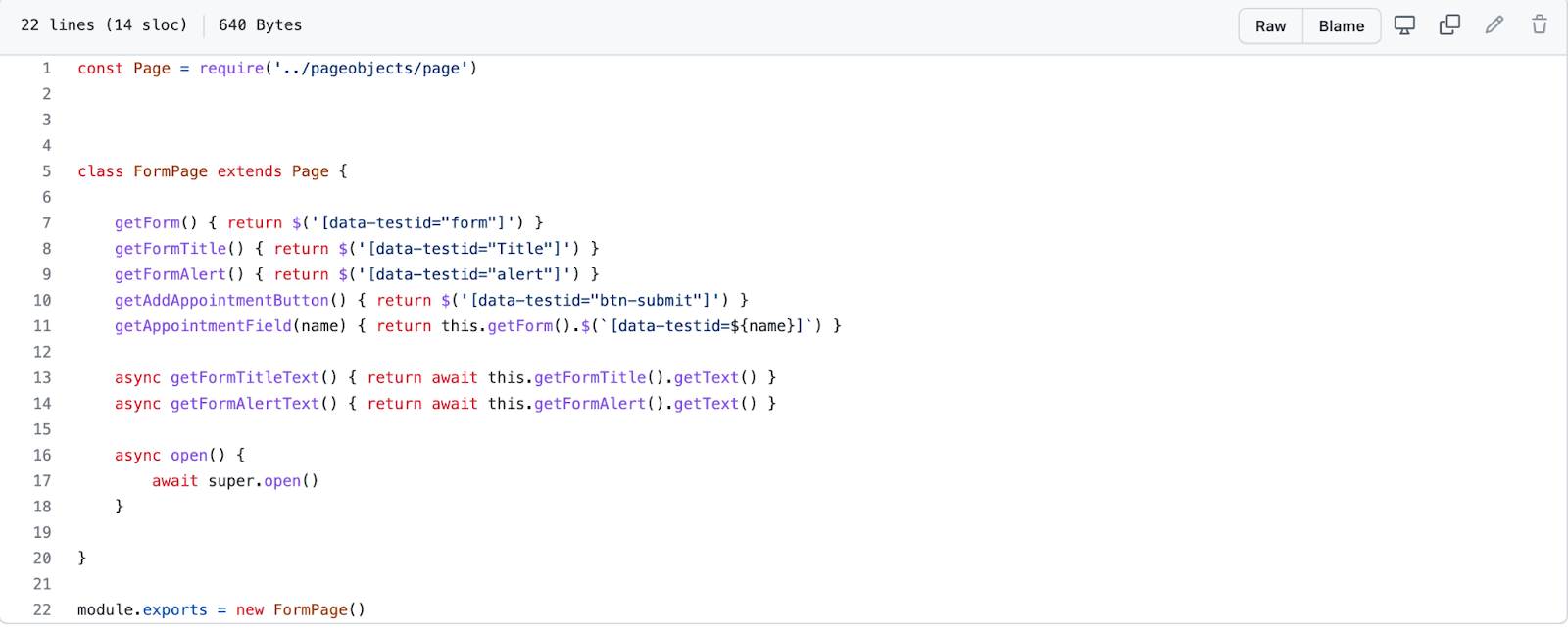
Page Object Models are commonly used in Web UI Automation for structuring automation tests. In this design pattern, the pages or views of an application should be separated from the test case logic. This is done by creating separate classes or objects to represent the important UI elements contained on each page. This object contains information on how to find an element within a page/view or execute a popular user flow, such as entering and submitting text in a search box. This approach allows one to write reusable and maintainable code.
Example:

Here we can see that all UI elements have methods that are readable and maintainable.
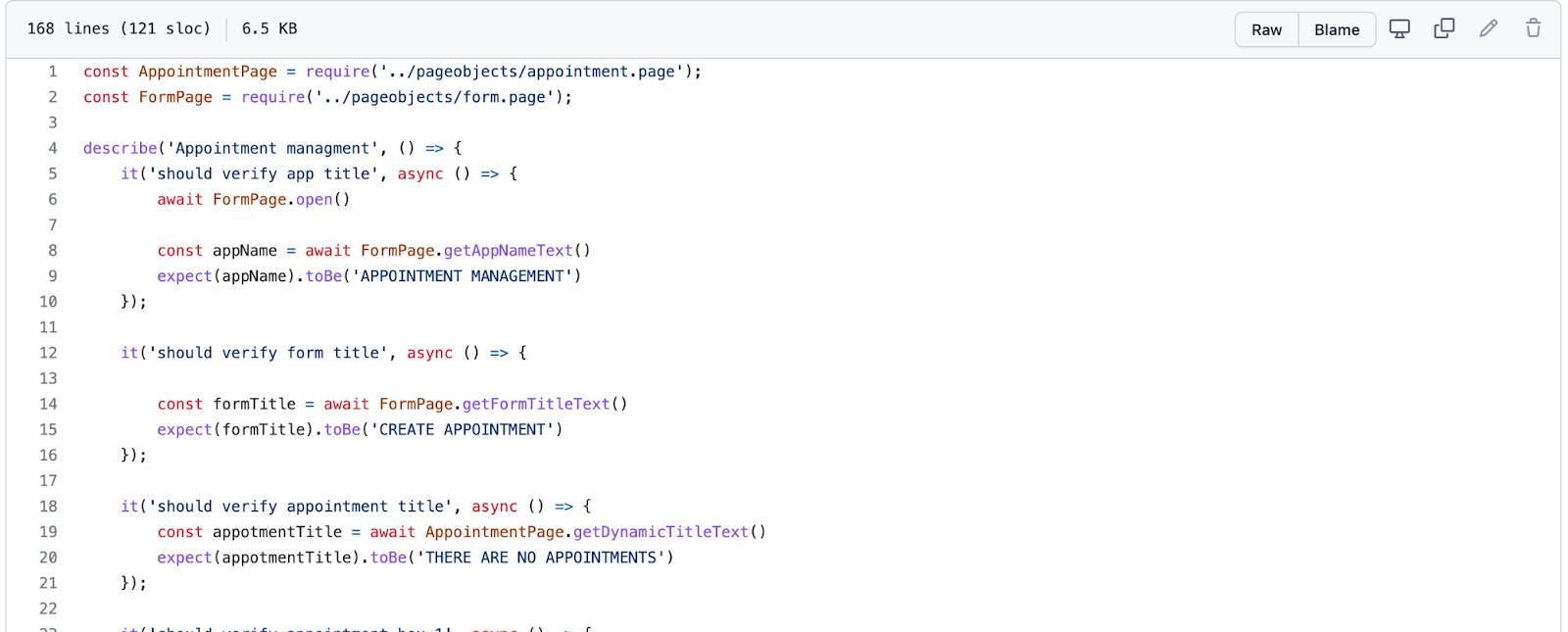
Here is a simple example of a test script. We use Page Object models in order to identify elements in a web page. Then use the describe() and it() methods to write test cases. At the end of each test case, we should validate the expected results by calling the Chai.js expect method.